Inspirasi + Cara Membuat Kotak Di CSS, Paling Dicari!
Topik menarik dari Inspirasi 12+ Cara Membuat Kotak Di CSS, Paling Dicari! adalah
cara membuat layout 2 kolom dengan css, cara membuat kotak tulisan di html, cara membuat div berdampingan, cara membuat 3 kolom html, cara membuat button di tengah css, cara membuat header html dengan css, mengatur tata letak css, cara membuat gambar berderet ke samping di html,

Cara Membuat Kotak Di CSS Cara Membuat Kotak Di CSS Cara Membuat Widget Kotak Berlangganan Email dengan CSS di merupakan Cara Membuat Kotak Di CSS dari : inwepo.co
Tutorial CSS3 Cara Membuat Sudut Melengkung Rounded
Cara Membuat Kotak Di CSS, Efek sudut melengkung atau sering disebut dengan rounded corner sebenarnya sudah lama diidam idamkan oleh web designer tapi baru di dalam CSS3 efek ini bisa dibuat langsung dengan CSS Dalam tutorial belajar CSS3 kali ini saya akan membahas cara membuat sudut lengkung rounded corner di CSS menggunakan property border radius

Cara Membuat Kotak Di CSS Cara Membuat Kotak Di CSS Cara Membuat Check Uncheck Semua Checkbox menggunakan jQuery merupakan Cara Membuat Kotak Di CSS dari : kursuswebdesign.org

Cara Membuat Kotak Di CSS Cara Membuat Kotak Di CSS Cara Membuat Kotak Menjadi Bulat Dengan CSS Kursus Web merupakan Cara Membuat Kotak Di CSS dari : kursuswebdesign.org
Cara Membuat Background Transparan HTML CSS Cara Kode
Cara Membuat Kotak Di CSS, Pada tutorial ini kita akan belajar cara membuat background html transparan dengan memanfaatkan css Maksud dari background transparan ini yaitu ada sebuah div di dalam body yang memiliki warna background transparan atau sedikit transparant sehingga apabila pada body menggunakan background gambar atau warna maka background tersebut akan terlihat walau tertutup oleh div yang dimaksud ini

Cara Membuat Kotak Di CSS Cara Membuat Kotak Di CSS Cara Membuat Kotak Pencarian Dengan CSS Kursus Web Design merupakan Cara Membuat Kotak Di CSS dari : kursuswebdesign.org
Cara membuat Kotak border untuk code HTML CSS
Cara Membuat Kotak Di CSS, Istilah kotak border atau biasa disebut teks area ini sering digunakan untuk paste code HTML CSS ataupun Teks dll Kotak ini secara atomatis akan menyesuaikan panjang ruangan postingan blog an kalau tidak puas warna yang telah saya tentukan silahkan di ganti sendiri Cara Pemasangan untuk hasil maksimal 1

Cara Membuat Kotak Di CSS Cara Membuat Kotak Di CSS Cara Membuat Efek Hover Zoom CSS3 Kursus Web Design merupakan Cara Membuat Kotak Di CSS dari : kursuswebdesign.org

Cara Membuat Kotak Di CSS Cara Membuat Kotak Di CSS Cara Membuat efek Hover Zoom dengan CSS3 Kursus Web Design merupakan Cara Membuat Kotak Di CSS dari : kursuswebdesign.org
Cara Membuat 3 Box Dalam 1 Baris Menggunakan CSS Cara Kode
Cara Membuat Kotak Di CSS, Apabila kamu sudah paham pada seri sebelumnya yaitu tentang display di CSS kamu tidak akan kesulitan untuk membuat 3 box dalam 1 baris menggunakan CSS Caranya cukup mudah cukup membuat 3 buah div box dengan HTML kemudian pada div tersebut supaya baris boxnya ke samping kanan diberi style display inline block Apabila

Cara Membuat Kotak Di CSS Cara Membuat Kotak Di CSS Membuat Website Sederhana HTML CSS Part 2 11 merupakan Cara Membuat Kotak Di CSS dari : www.posciety.com

Cara Membuat Kotak Di CSS Cara Membuat Kotak Di CSS Cara Membuat Toolbar CKEditor Fixed Ketika Di Scroll merupakan Cara Membuat Kotak Di CSS dari : www.kursuswebsite.org
Cara Membuat Text Di Tengah Dengan HTML dan CSS Malas
Cara Membuat Kotak Di CSS, 02 05 2019 Cara Membuat Text Di Tengah Dengan HTML dan CSS Sebenarnya cara membuat text berada di tengah sudah pernah kita jelaskan di tutorial CSS dasar di www malasngoding com Tapi masih ada teman teman yang bertanya kepada saya tentang cara membuat text di tengah dengan HTML dan CSS Oke gak masalah sih

Cara Membuat Kotak Di CSS Cara Membuat Kotak Di CSS Cara Membuat Halaman Child di WordPress Kursus Web Design merupakan Cara Membuat Kotak Di CSS dari : kursuswebdesign.org
Cara Design Table dengan CSS Malas Ngoding
Cara Membuat Kotak Di CSS, Cara Design Table dengan CSS Cara Design Table dengan CSS Setalah mempelajari tutorial belajar HTML dasar tentang cara membuat tabel di HTML di malasngoding com baca belajar html membuat tabel dengan html pasti banyak di antara kita merasa tampilan dari tabel standar html tampilannya masih sangat kurang menarik karena tampilan tabel standar dari HTML sendiri memiliki tampilan yang

Cara Membuat Kotak Di CSS Cara Membuat Kotak Di CSS checkbox dalam select option Archives Kursus Web Design merupakan Cara Membuat Kotak Di CSS dari : kursuswebdesign.org
Membuat Kotak Kode HTML atau CSS Pada Postingan
Cara Membuat Kotak Di CSS, Kita akan membahas mengenai cara membuat kotak kode HTML atau CSS pada postingan Langkah berikutnya adalah mempraktekkan atau memanggil kode CSS yang sudah kita pasang di template agar bisa muncul di post atau halaman blog kita Buat post halaman

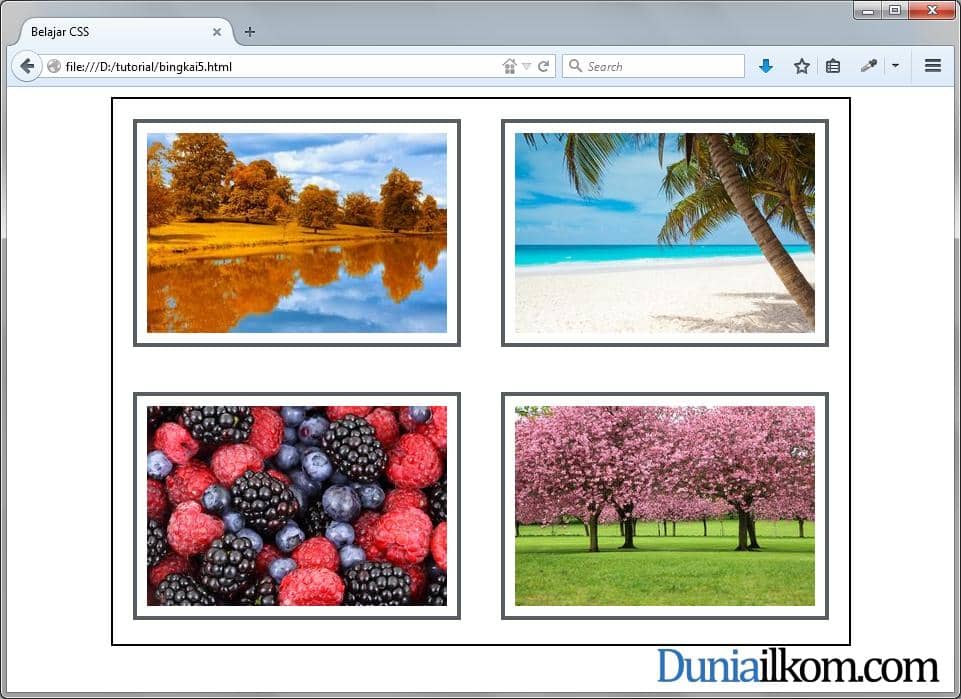
Cara Membuat Kotak Di CSS Cara Membuat Kotak Di CSS Tutorial CSS Membuat Gallery Gambar dengan HTML dan CSS merupakan Cara Membuat Kotak Di CSS dari : www.duniailkom.com

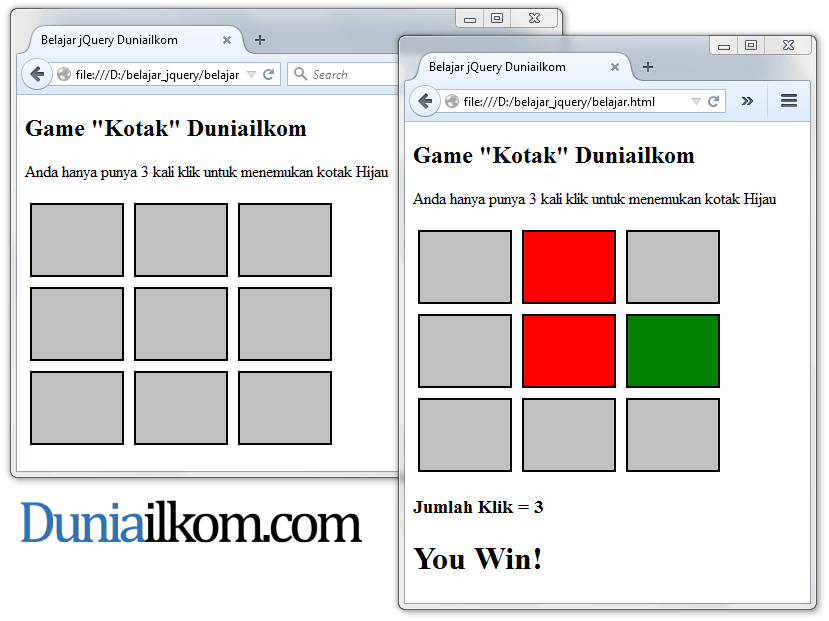
Cara Membuat Kotak Di CSS Cara Membuat Kotak Di CSS Belajar Cara Membuat Game Web dengan jQuery Duniailkom merupakan Cara Membuat Kotak Di CSS dari : www.duniailkom.com
Membuat Kotak Kode Script HTML Javascript di Dalam Posting
Cara Membuat Kotak Di CSS, 26 01 2019 Cara Membuat Kotak Kode Script HTML CSS atau Javascript di Dalam Posting Blog JIKA kita berbagi kode Hyper Text Markup Language HTML Cascading Style Sheet CSS atau JavasSript bahasa pemrograman HTML dan Website tentu

Cara Membuat Kotak Di CSS Cara Membuat Kotak Di CSS Cara Membuat Box atau Kotak Dengan CSS Cara Kode merupakan Cara Membuat Kotak Di CSS dari : carakode.com
Cara Membuat Box atau Kotak Dengan CSS Cara Kode
Cara Membuat Kotak Di CSS, Pada box diatas belum terlihat rapi untuk merapikannya kita dapat menggunakan property margin dan padding yang akan kita pelajari di seri selanjutnya Saya kira untuk penjelasan cara membuat box atau kotak dengan menggunakan CSS ini cukup jelas apabila kamu memiliki pertanyaan silakan sampaikan dikolom komentar dibawah

Cara Membuat Kotak Di CSS Cara Membuat Kotak Di CSS Cara Membuat Round Corner Sudut Melengkung CSS di Blog merupakan Cara Membuat Kotak Di CSS dari : www.serieswans.com

Cara Membuat Kotak Di CSS Cara Membuat Kotak Di CSS Cara Membuat Efek Hover Zoom CSS3 Kursus Web Design merupakan Cara Membuat Kotak Di CSS dari : kursuswebdesign.org
Cara Membuat Kotak Pencarian Search HTML CSS Nyekrip
Cara Membuat Kotak Di CSS, Cara Membuat Kotak Pencarian Search dengan HTML CSS Dalam kesempatan kali ini nyekrip akan berbagi tutorial cara membuat kotak pencarian atau search box dengan CSS dan HTML sebagai informasi bahwa Kotak pencarian atau Search Box adalah salah satu elemen UI yang paling penting pada halaman web Banyak sekali manfaat yang akan didapatkan dengan memiliki kotak pencarian
0 Komentar